ReactでLIFFを使ってみる
2022-05-02
2022-05-02
5 min read
LIFF
React
- LIFFとは
- LINE Developers側の設定
- LIFFアプリを作成してみる
- [まとめ LIFF ](#まとめ LIFF )
LIFFとはLINE Front-end Frameworkの略称で、LINEが提供するウェブアプリのプラットフォームです。
これを使うことで、LINEのアプリ上で動くWebアプリを開発することができます。
またLINE情報と連携させて
- LINEに登録しているアカウント情報を用いてログインの手間を省く
- トークルームにメッセージを送信する
といったことも可能です。
また前回の記事でお話しした「LINE BOT」と組み合わせて、より高度なシステムを構築することも可能です。
以下公式ドキュメントの説明です。ご興味ある方はもっと詳しく書いてるので見てみてください。
LINE Front-end Framework(LIFF)は、LINEが提供するウェブアプリのプラットフォームです。このプラットフォームで動作するウェブアプリを、LIFFアプリと呼びます。 LIFFアプリを使うと、LINEのユーザーIDなどをLINEプラットフォームから取得できます。LIFFアプリではこれらを利用して、ユーザー情報を活用した機能を提供したり、ユーザーの代わりにメッセージを送信したりできます。
まずは「こちら(LINE Developers)」からログインを行います。 (※ログインにはLINEのアカウントが必要になります。)
ログイン後、コンソール画面からProviderを作成し、Provider内に「LINE login」のChannelを作成します。
「LINE login」Channelが作成できたら、その中にLIFFアプリを作成していきます。画像のADDボタンから作成することができます。

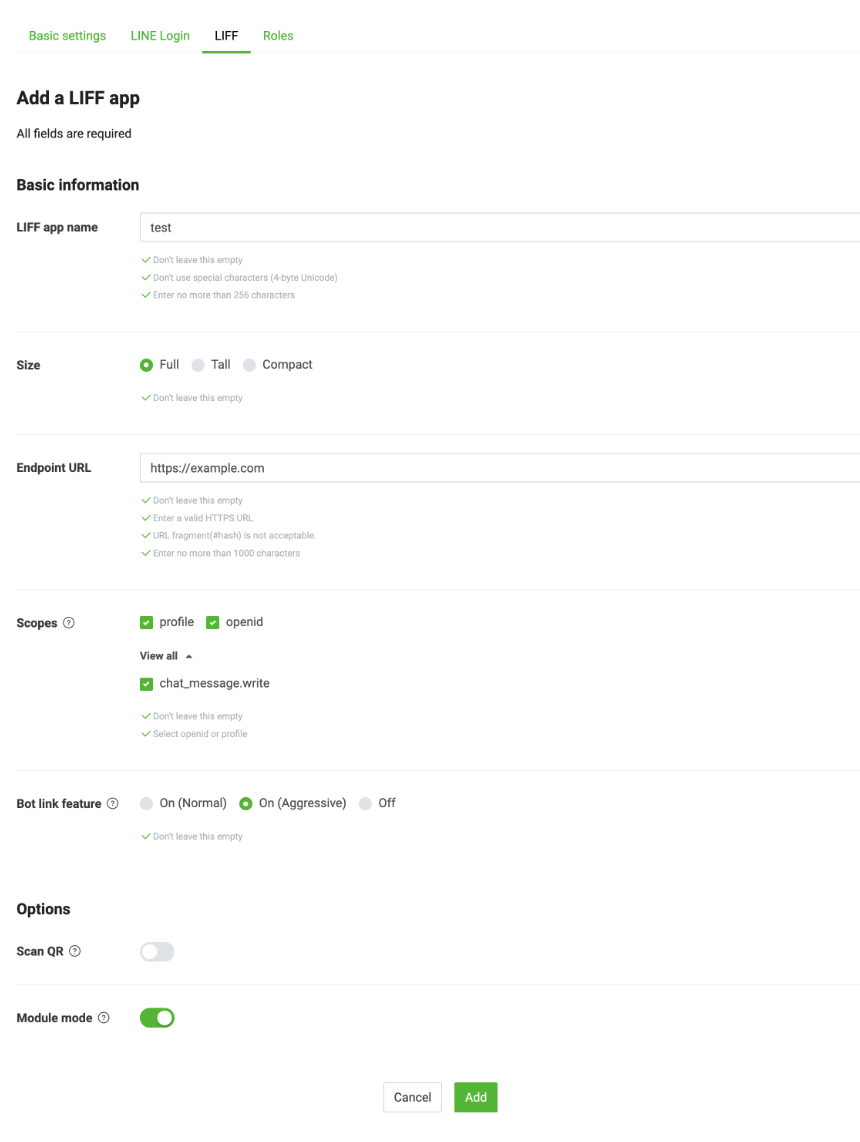
設定項目は次のようなものがあります。
- LIFF app name
- Size
- Endpoint URL
- Scopes
- Bot link feature
- Options
※LIFF設定例
 ※各項目の詳細はこちらのドキュメントを参照ください。
※各項目の詳細はこちらのドキュメントを参照ください。
ちなみにEndpointに設定するURLはhttpsでないとダメなため、ローカルサーバーと繋げることはできません。自分はNgrokなどを用いて、httpsとして動作させていました。
まずnpmで@line/liffをインストールします。
※2022/05/02現在はCreate LIFF Appを使用して、環境を作れるみたいです。
※サンプル
import liff from '@line/liff';
import React, {useState, useEffect} from 'react';
import ReactDOM from 'react-dom';
import * as Config from '../config';
function LiffPage() {
useEffect(()=>{
initLiff()// 初期化処理
}, [])
/**
* LIFFの初期化を行う
* 初期化完了. 以降はLIFF SDKの各種機能を利用できる
* =>初期化前でも使用できる機能もある(liff.isInClient()など)
*/
const initLiff = () => {
liff.init({ liffId: Config.LIFF_ID})
.then(()=>{
//ログインしていなければログインさせる
if(liff.isLoggedIn() === false) liff.login({})
}).catch( (error)=> {});
}
/**
* LINEで保持しているユーザー情報取得
*/
const getUserInfo = () => {
liff.getProfile().then(profile => {
alert( JSON.stringify(profile) );
}).catch((error)=>{})
}
return (
<>
{liff.isInClient() === false ?
<p>ブラウザからはお使いいただけません。LINE内アプリ(LIFF)からご利用ください。</p>
:
<p>こんにちは</p>
}
</>
);
}
export default LiffPage;
LIFFアプリでは、提供されているクライアントAPIを用いて様々なことができます。今回はほとんど触れていないので、使用する際は活用してみてください。
また、LIFFアプリはLINE内のブラウザだけでなく、通常の外部ブラウザでも動作させることができます。 その際、使用できる機能も制限されるため、ご注意ください。